A Network of Sites for a University
Solving a college's multi-website dilemma and bringing all the sites together without taking control away from stakeholders

University of Utah School of Architecture + Planning
Skills
Custom Theming, UX, UI, Branding, Web Design, Responsive Design, Prototyping, Content Strategy, CSS,
Tools
Wordpress, Wordpress Multisite, Bootstrap
Background
The conversation started with a question, “I have 10 sites and I installed WordPress. Why can’t I just add a site to my WordPress install?”
“You can, but you have to activate a feature called Multisite.”
“…”
“I can help you.”
And that’s how it started. After that initial meeting, I pitched migrating 10 of the University of Utah’s College of Architecture and Design websites to a single WordPress Multisite install. The college also wanted to tighten up the brand of the college itself, redo the subdomain names and provide a unified framework for each site to live within. That gave us a blank slate to migrate existing WordPress content from 8 sites, an older hard-coded site and a new intranet site that allowed the staff to have resource scheduling and an internal event calendar. Internal staff helped choose the theme, spec the design and lock the feature set down. The homepage for the college would serve as a portal to the other sites, automatically pulling in content created by the different schools. This project involved WordPress customization, plugin research, content massaging and taxonomy tightening in order to bring the sites under one network umbrella.

One theme to rule them all
Theme selection for this project was crucial. The sites needed a theme that would allow for each school to adhere to the master design framework but still grant some freedom for expressing unique content needs. Dante by Swift Ideas was the winner. Flexible and powerful, the theme framework allowed for each entity to keep their own personality but still work and feel like they are a part of a whole.

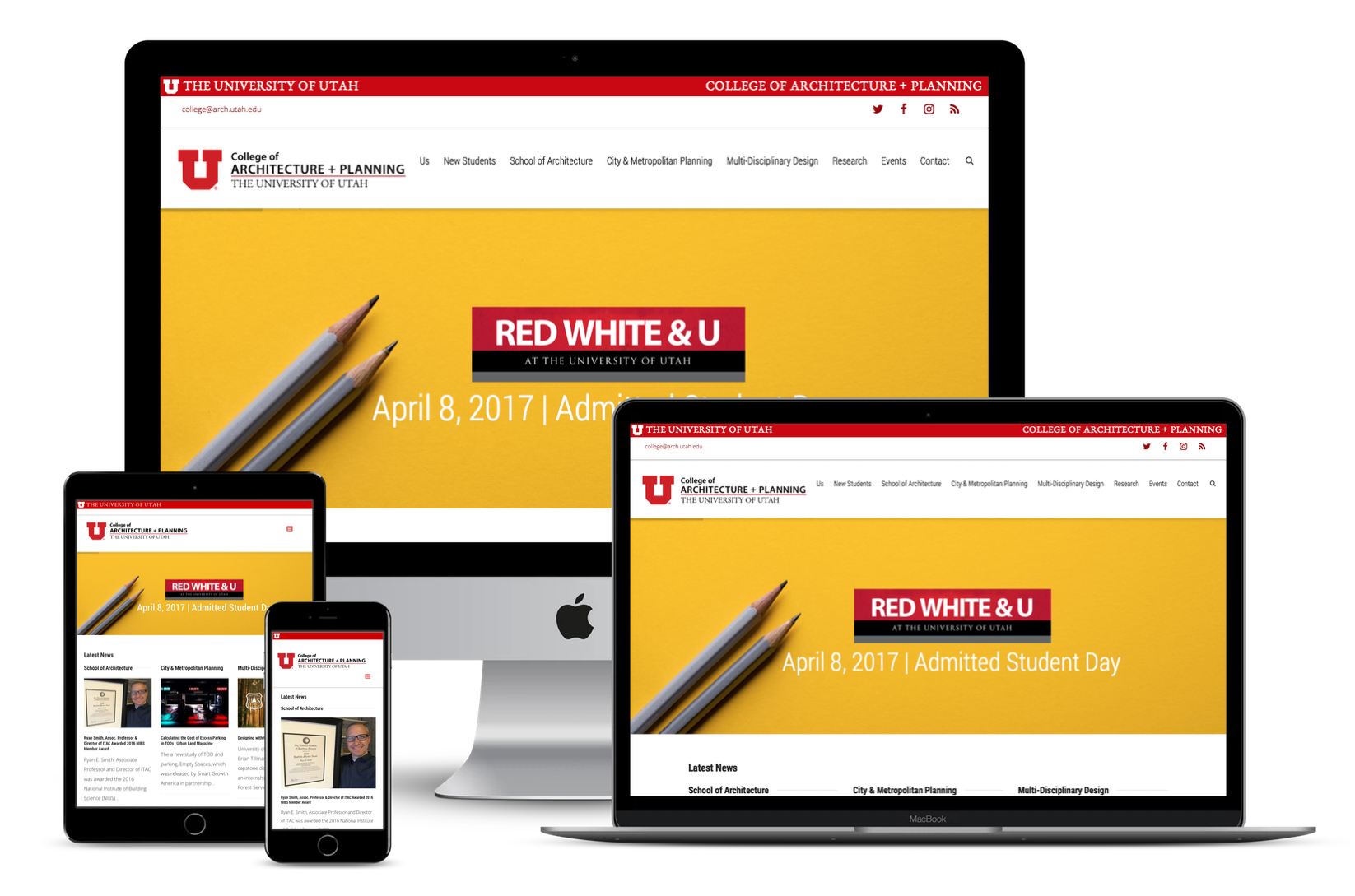
Responsive Design
Absolutely critical was the ability for the sites to work across devices. The College had wanted this feature for a couple of years prior to contracting with me. Part of the work in making the theme responsive was accomplished by the theme. However, they also wanted the wrapper (top navigation & footer) to work across devices. In order to achieve this, I used SVG graphics to ensure that as the University and College logos grew, they would stay legible.
Design Features
The disparate sites didn’t really work as a cohesive whole. By integrating them into a network, the content became a more effective tool in student and staff recruitment as well as marketing. The client team now has a powerful arsenal of content tools to tailor content across the site network.
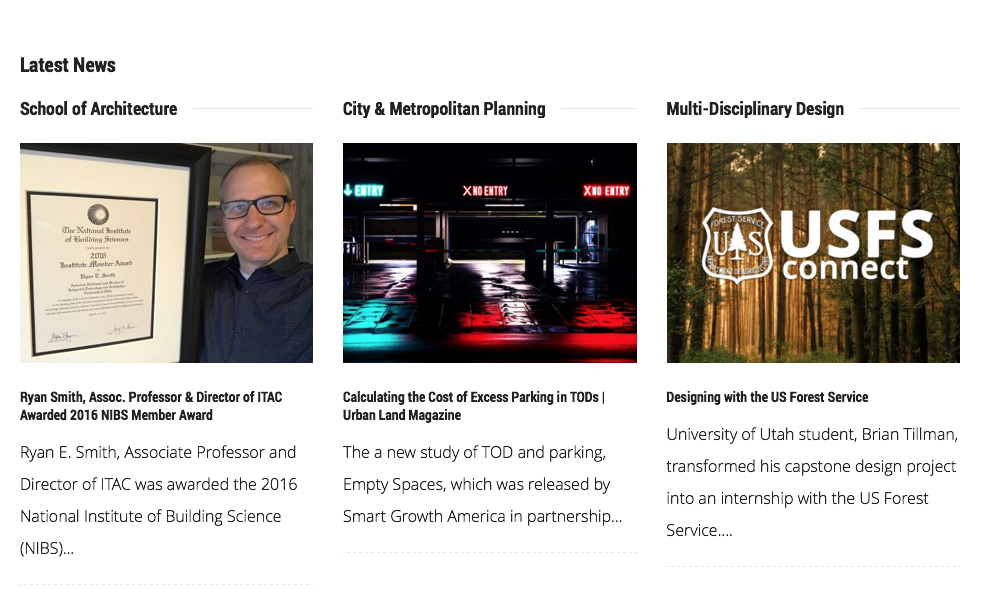
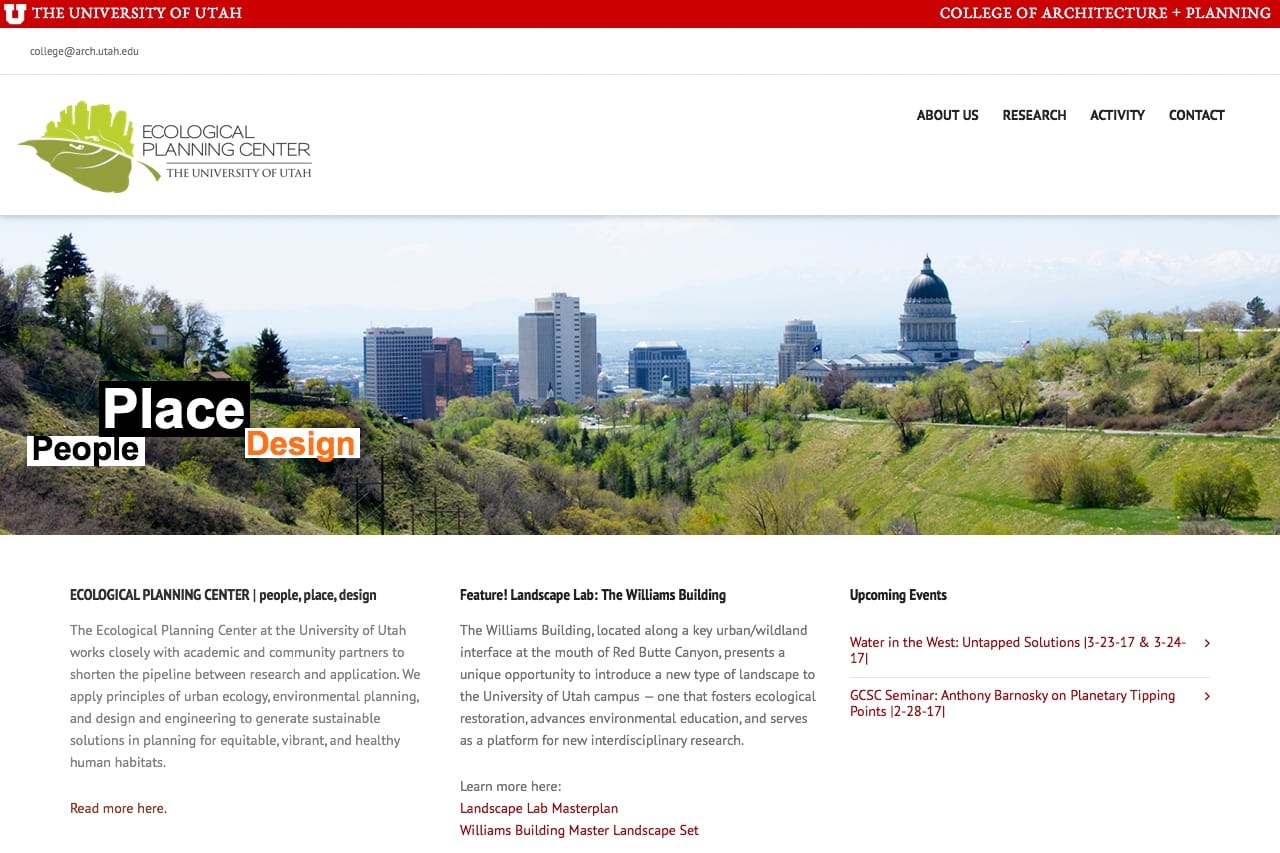
One of the advantages of the master design structure is that every site homepage has a section for articles. Those can be from other departmental sites in the college, their own site or from the main Architecture + Planning site. Below is an example of the main site homepage's news section with news from two other sub-sites:

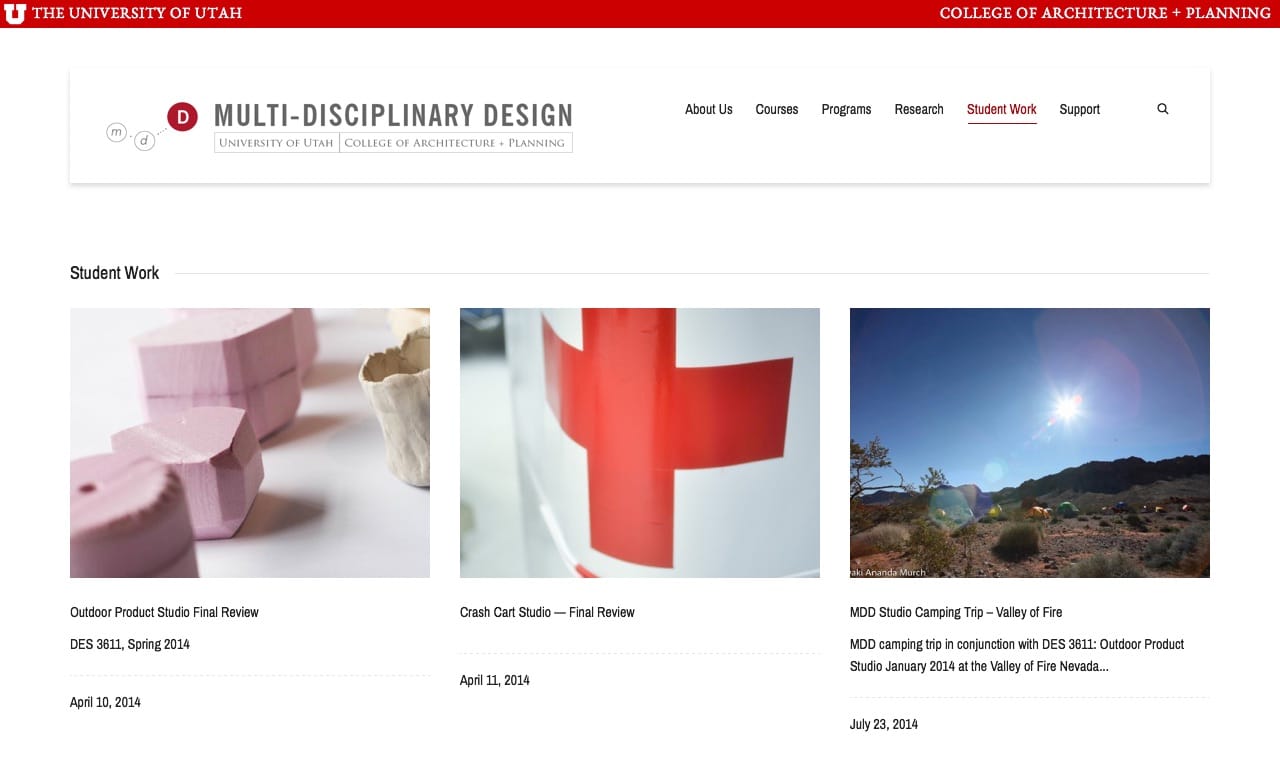
Showing student work
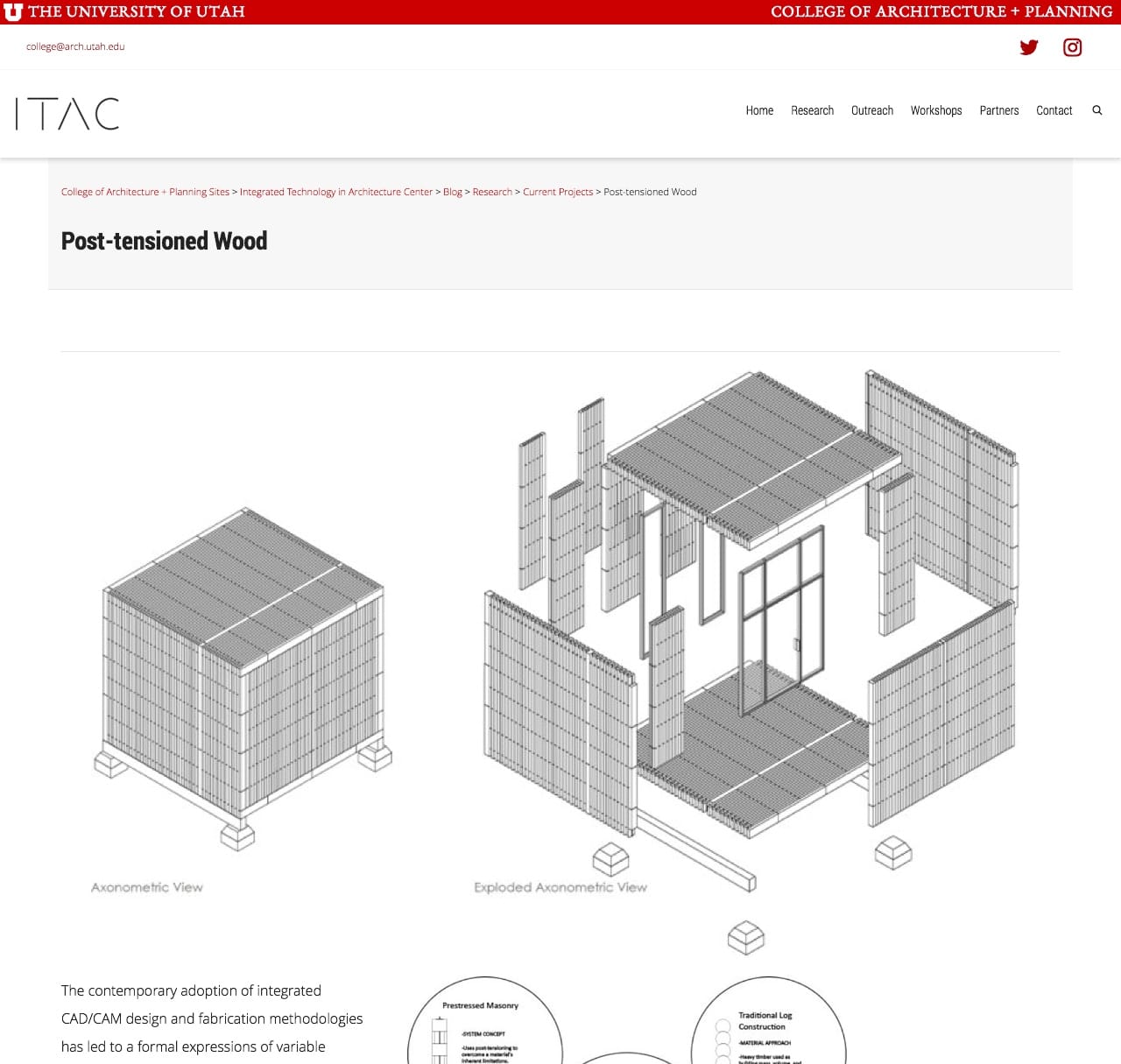
Below is an example of a sub-site showing student work in a similar, newsfeed-like section. One of the requirements for the project was to retain posts from each of the disparate WordPress sites and some of those archives went back many many years:

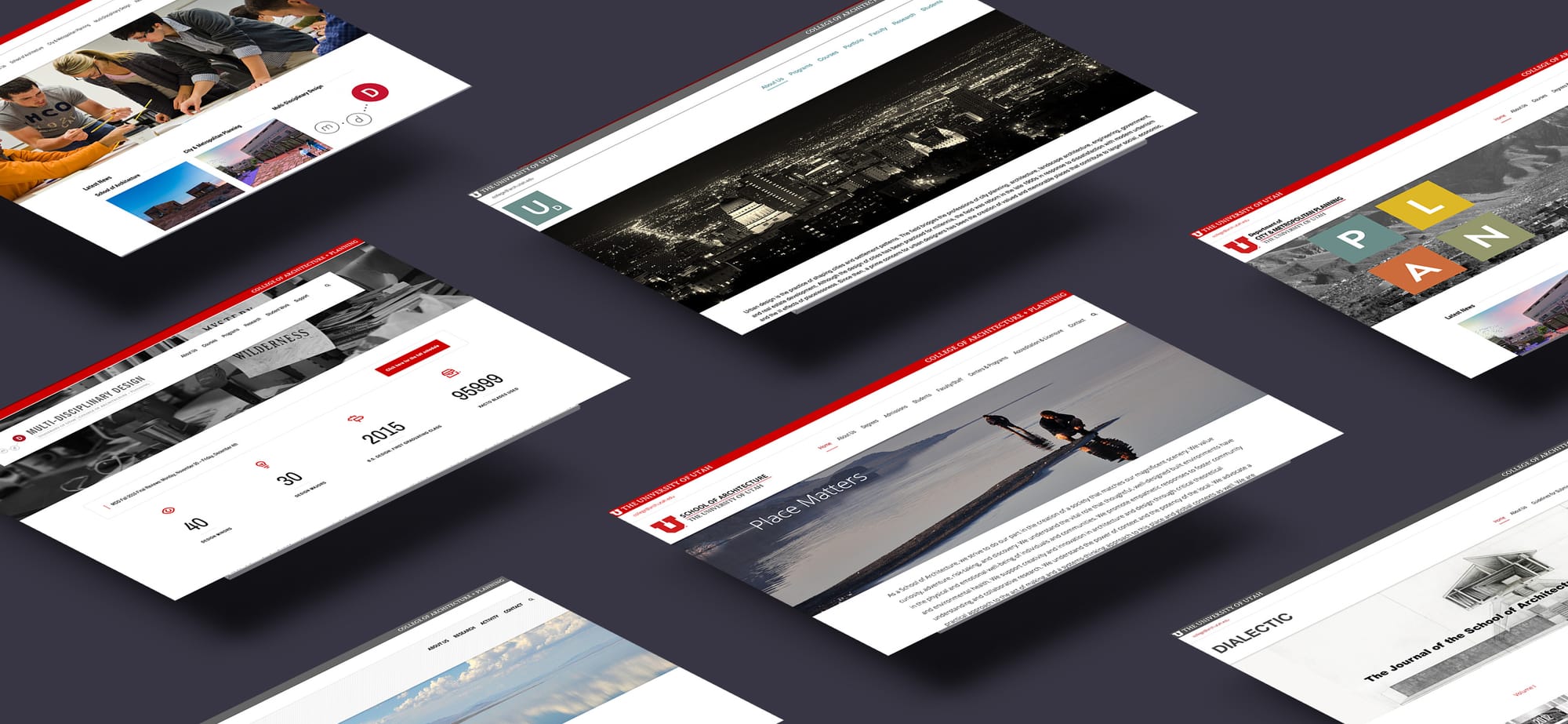
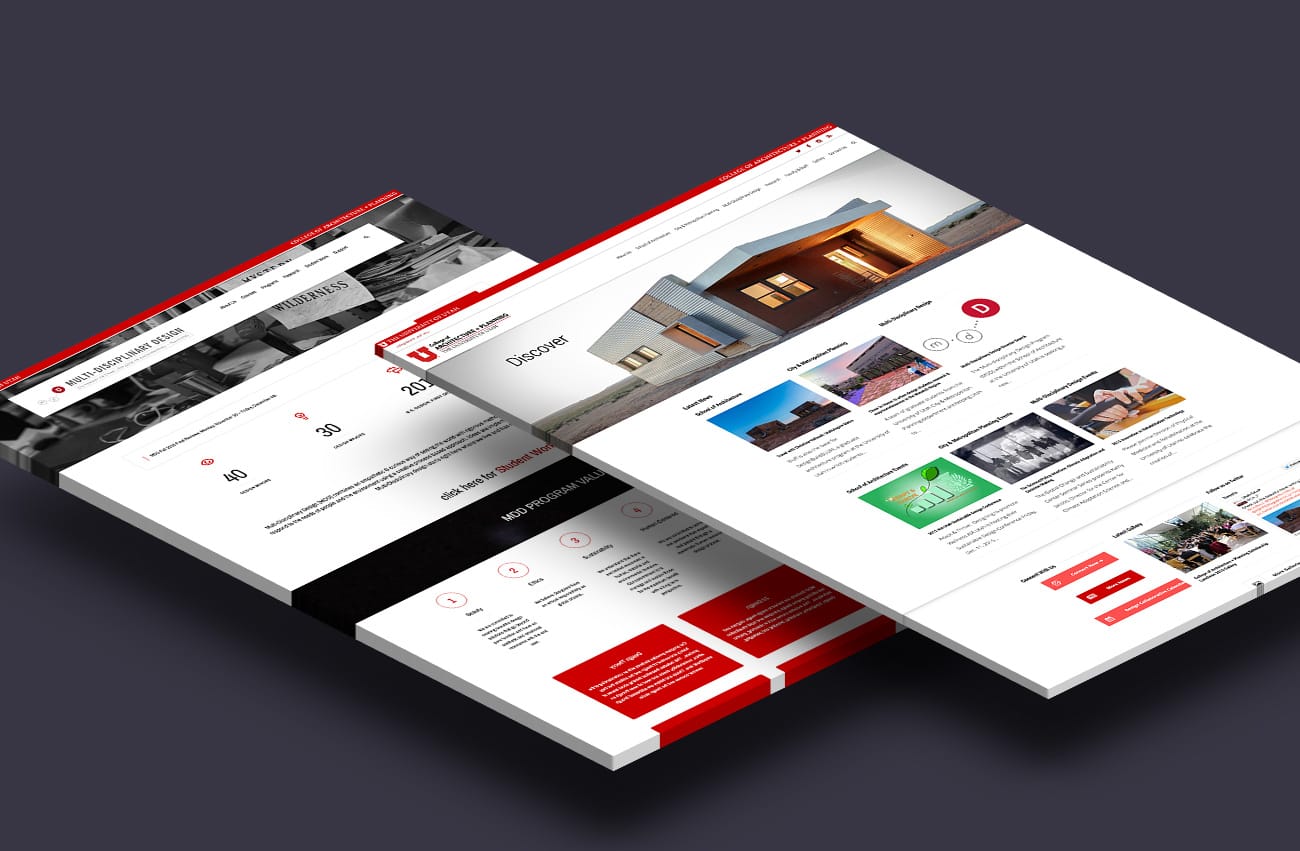
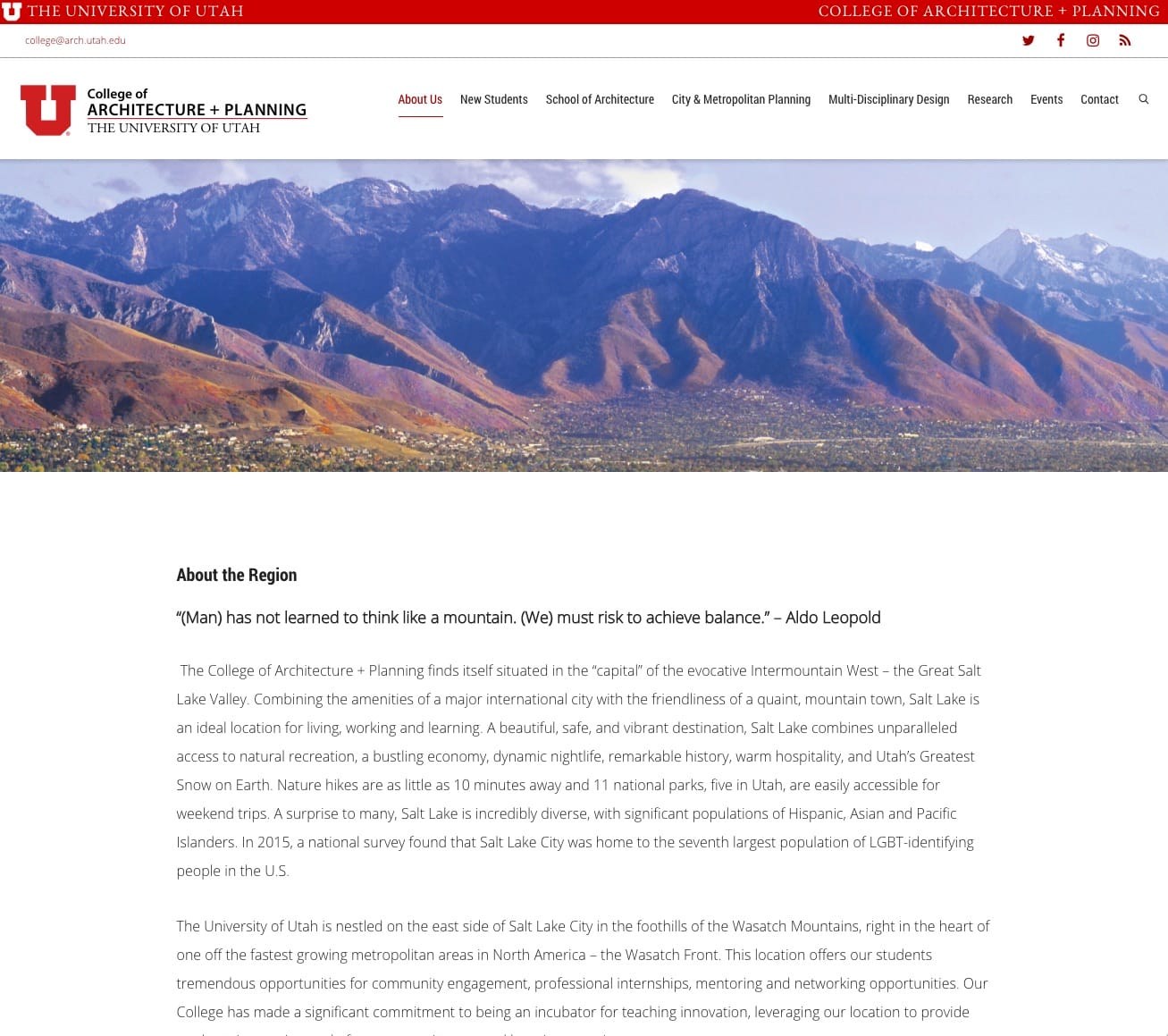
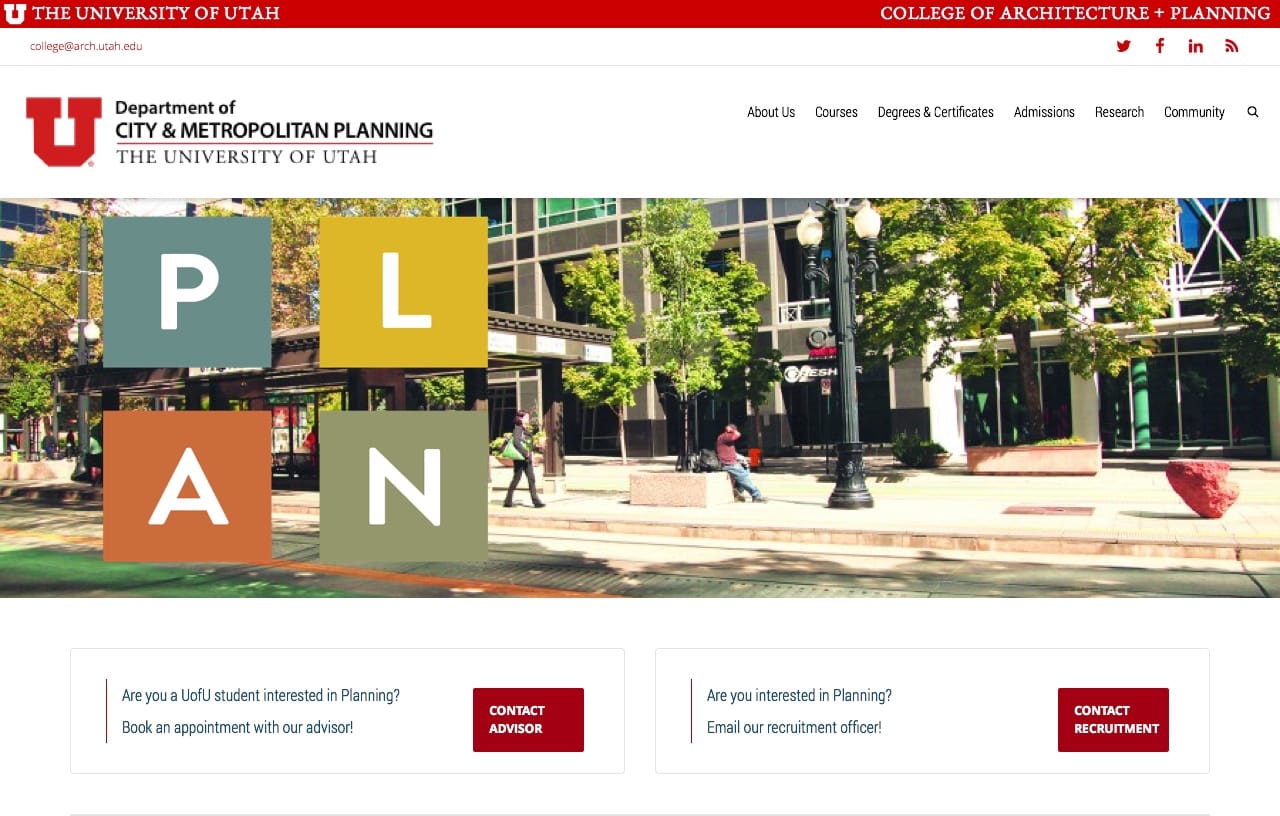
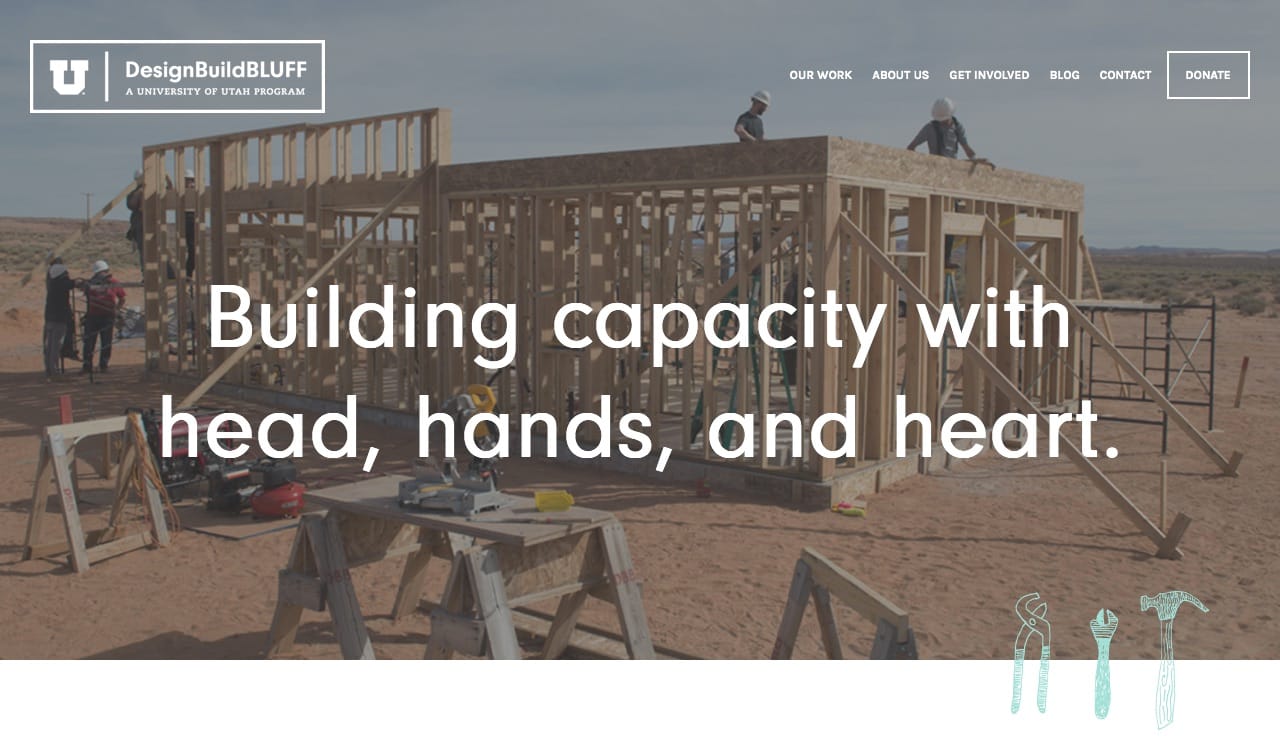
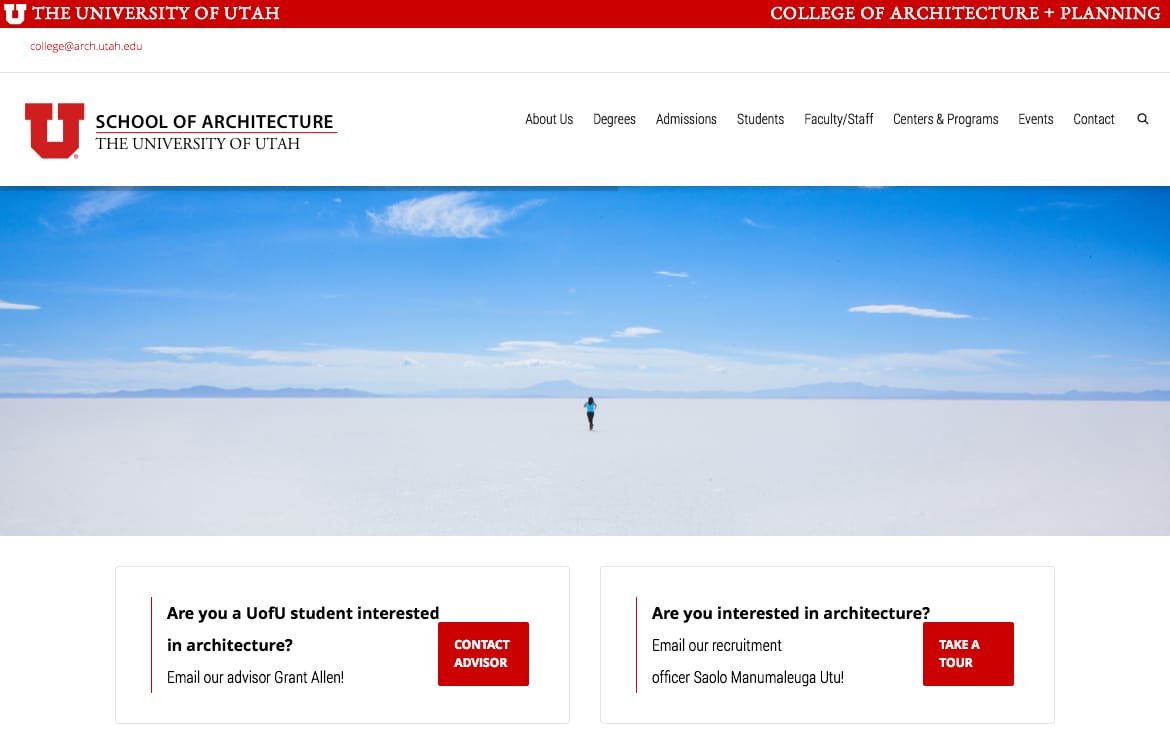
Examples of other college site homepages and subpages






The sites market the region as well as show the depth and breadth of the College.
Outcomes
Operational
- Created a single instance of WordPress Multisite that handled all of the sites, each with their own customizations of the parent theme.
- Made it so that the College could promote the sub-sites by easily pulling content into the main site and putting thumbnails and links on the College homepage.
- Each site could have its own set of editors and admins to handle updates and maintenance.
Visual
- Made it so all the sites were using the same version of the parent theme and could make customizations to their own child theme.
- If one site used a carousel/slideshow plugin, all the sites had access to the same tools to customize the experience as needed.
- Each of the colleges wanted to own their sites and used the same theme and slider plugins to customize the look and feel. They also wanted their own set of admins and authors with a college marketing position handling oversight for the collective sites.
Content Strategy
- The College can easily decide on a content strategy that easily promotes the sub-sites or can cross-promote from sub-site to sub-site.
- Gave the sites their own calendars that were easily editable and easy to publish. Events could also be pulled up to the parent site for promotion to a larger audience.
- Made it easier and equitable for all the sites to create and manage the editorial calendar.
